…but you forgot something
I love when I launch another site! Whether it’s a redesign or a brand new site for a customer, it’s exciting to me. It’s exciting for the client and I can gloat a bit to myself.
However, after I’ve copied, pasted, coded, uploaded, deleted, etc. there’s still a finishing touch that I think everyone should take the time to complete. It’s very minor in the whole website scheme of things, but it bothers me a bit when I visit a site and I see this little item left out.
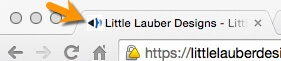
What is this mysterious and not always obvious item? The Favicon. That’s right, that little icon you probably don’t even notice in your browser tabs. Most websites and browsers display this little icon, but very few small businesses (or their website person) add this small finishing touch.

You took the time to analyze where everything goes, possibly came up with a cool new logo and now it’s time to complete the look. This little icon isn’t just for your desktop browser though. There are icon sizes, image types based on various devices. If someone saves your website to their iPhone (or other device) as an “app”, this icon will help them remember what they saved. It’s fairly easy to fix this, if you so choose.
My method
I like to use a site called Realfavicongenerator.net. All you need is a square version of your logo with a minimum of 70×70 pixels (I try to go a bit bigger, as suggested, at 260×260). Use your favorite editor to add whitespace to make the square, if your logo isn’t square yet. Then go the Realfavicongenerator and click the button for upload.

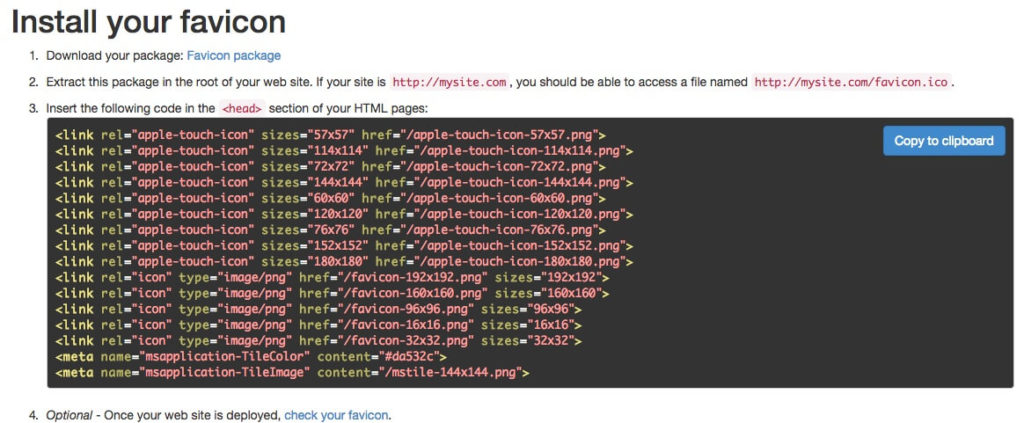
Then let it do it’s thing and it will ask you a few questions about colors. Giving you examples for Apple and Windows phones. You can set the default path (where you’ll store these files), compression, scaling and even app name. Then click the big blue Generate button. At the end, you’ll have a download link along with the code you can paste in your website, as in the picture below. You will copy the zipped icons to the page you selected (in this case it’s the root) and then copy the code given to header section of your html or WordPress theme.
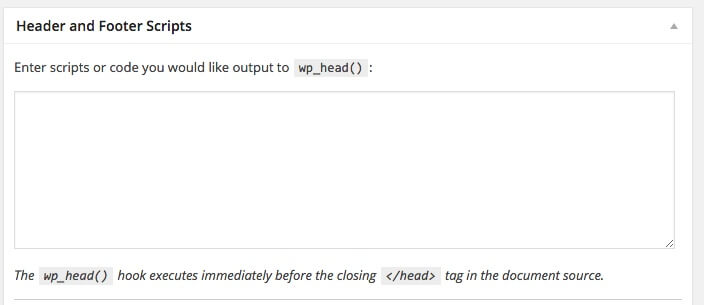
If you’re like me and use Genesis for your themes, then you can simply paste the code in the Header Script section of the theme options (pictured below).

Some caveats to this. Some themes allow you to add this through their options panel, so you may just need the main favicon.ico file in the package. In some cases, you may need to ask your web developer/it person to do this for you, as it requires accessing your host to copy these icon files to your theme directory. If you’re a developer yourself, follow these steps for your clients.
What? You don’t have a web developer? Feel free to contact me and let’s see if we can work together on your website.